Юзабилити — это удобство использования. То, насколько пользователю комфортно взаимодействовать с сайтом. В идеале должно быть: комфортно, удобно, понятно.
Как оценить насколько пользователю комфортно-удобно-понятно? Какие общие принципы существуют в юзабилити и как их применить к сайтам?
Параметры юзабилити
Для оценки юзабилити придумали 5 параметров, которые можно численно посчитать или вычислить по шкале:
- Простота использования. Насколько новому посетителю просто и легко взаимодействовать с сайтом.
- Эффективность. Как быстро и насколько эффективно пользователь сделает то, зачем пришел: найдет ответ на запрос, закажет товар, получит услугу.
- Запоминаемость. Если пользователь вернется на сайт спустя некоторое время, насколько хорош он будет ориентироваться в нем.
- Удовлетворенность. Получил ли пользователь положительный опыт или ему пришлось достигать своей цели преодолевая препятствия. Насколько он доволен взаимодействием.
- Ошибки. Насколько много ошибок делает пользователь при взаимодействии с сайтом на пути к своей цели.
Оценка по эвристикам Якоба Нильсена
В 1990 год, эксперт по юзабилити Якоб Нильсен сформировал 10 эвристик для оценки пользовательских интерфейсов.
10 эвристик Нильсена:
- Информированность о состоянии системы;
- Схожесть с реальным миром;
- Свобода действий и контроль
- Единообразие и стандарты
- Предотвращение ошибок
- Узнавание, а не вспоминание
- Гибкость и эффективность
- Эстетика и минимализм дизайна
- Выявить, понять и исправить ошибки
- Справка и документация
Рассмотрим, что имеется ввиду под этими эвристиками и как это применимо к сайтам.
Информированность о состоянии системы
Пользователь должен понимать где он, что сейчас происходит. Допустим, он перешел с поиска на страницу. На какие вопросы у него должны сразу появиться ответы:
- Что это за страница — товар/услуга/статья?
- Что это за сайт — компании или информационный портал?
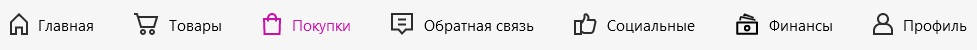
- В каком разделе сайта пользователь находится — тут помогут хлебные крошки и выделение раздела меню.
- Если пользователь попал на 404 страницу — он должен понять, что страница не существует и как ему перейти на главную или в поиск.
Каждый раз, когда я попадаю на страницу товара в wildberries.ru я страдаю от отсутствия хлебных крошек и невозможности перейти в категорию. И нежно люблю ozon.ru за то, что они там есть.
Если это интернет-магазин — то под информированность о состоянии системы также понимается отслеживание этапа оформления заказа:
- Я добавил в корзину;
- Я оформил заказ;
- Я оплатил заказ;
- Заказ едет ко мне.
Схожесть с реальным миром
Чтобы не придумывать новые сущности, в интерфейсах используют уже знакомые нам в реальной жизни. Именно поэтому в интернет-магазинах корзина так называется “cart” и имеет схематичное изображение тележки из супермаркета. В личном кабинете можно редактировать персональные данные, а домашняя страница имеет иконку домика.

Свобода действий и контроль
Предполагается, что пользователь на любом этапе может отменить действие и вернуться к предыдущему этапу без потери данных.
Здесь многие интернет-магазины проваливают юзабилити. Когда пользователь хочет перед оплатой проверить, правильно ли ты указал адрес доставки и выбрал нужное количество, но не может этого сделать без сброса всей введенной информации.
Единообразие и стандарты
Все страницы должны иметь единый дизайн и схожую структуру. Обычно с этим нет проблем, за редким исключением.
Предотвращение ошибок
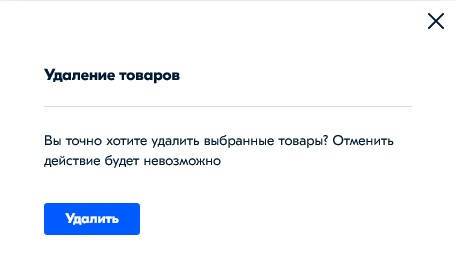
Нужно сделать так, чтобы пользователь не мог сделать ошибку случайно, например очистить корзину. В этом случае стоит спросить подтверждения действия.

Другой пример: внесение данных в форму. Даже если это простая форма обратной связи нужно делать проверку корректности e-mail и телефона.
Узнавание, а не вспоминание
Пользователь должен узнавать уже привычные ему элементы дизайна и навигации, а не вспоминать, как же у вас тут все хитро устроено -_-
Именно поэтому частый совет при разработке дизайна сайта — не придумывать велосипед, а взять за основу уже имеющиеся шаблоны.
Вам кажется, что логотип и строка поиска лучше всего смотрятся в левом нижнем углу? Замечательно, только пользователь их там не найдет. Потому что, обычно лого висит в левом верхнем углу или по центру в шапке, а строка поиска расположена в правом сайдбаре или тоже в шапке по центру.
Гибкость и эффективность
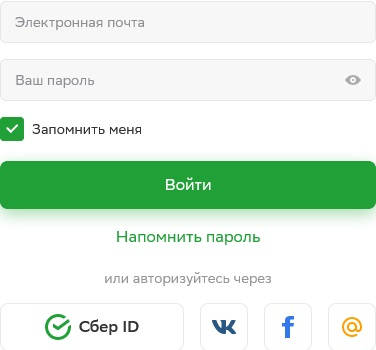
У пользователя должны быть варианты упрощения действий. Например, найти товар в каталоге или через поиск; зарегистрироваться через стандартную форму или с помощью соц.сетей, придумать сложный пароль самостоятельно или сгенерировать его.

Эстетика и минимализм дизайна
Здесь нужно соблюдать сложный баланс: не нагружать визуал, но предоставлять удобную навигацию. Чтобы пользователь смог быстро выполнить то, зачем пришел.
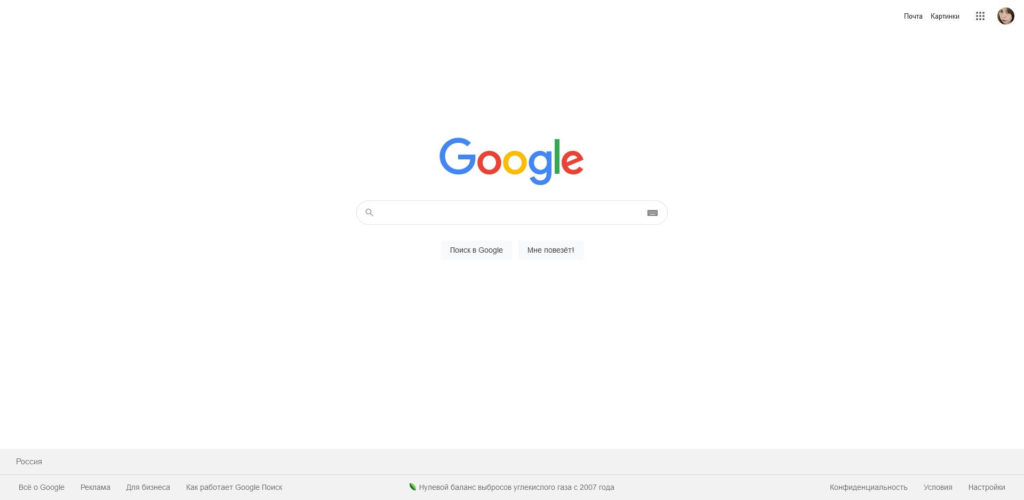
Хороший пример — Google. Дизайн минималистичный, но позволяет быстро начать поиск или открыть почту.

Выявить, понять и исправить ошибки
Помогите пользователю найти ошибку и подскажите как ее исправить понятным языком. Например, что телефон должен начинаться с «+7», а пароль иметь 8 символов.
Если пользователь ввел в форме что-то не то, не нужно сбрасывать все поля без объяснения причин. Укажите, какое именно поле заполнено неверно.
Справка и документация
Для сложных сайтов с личным кабинетом обязательно иметь раздел с частыми вопросами. То, что вам кажется элементарным, для пользователей таковым не является. Хорошо, если на сайте будет ненавязчивая помощь, например онлайн-консультант.
Еще несколько законов и правил по юзабилити
Закон Миллера
Количество элементов, которое может запомнить средний человек, — 7.
В краткосрочной памяти человек может удержать 7±2 сущности. Именно поэтому не стоит делать меню бесконечным.

Что же делать, когда пунктов меню больше чем 7? Укрупнять! Объединять в большие категории, внутри которых также будет несколько подкатегорий.
Закон Хика
Увеличение количества вариантов – увеличивает время выбора.
Чем меньше вариантов пользователю нужно будет перебирать на каждом этапе, тем быстрее он выберет. Укрупнение категорий позволяет отсекать ненужные варианты на каждом уровне.
Правило 2-х секунд
Пользователь не должен ждать отклика дольше 2-х секунд. Иначе он может отказаться от использования продукта и пойти искать более быстрые сайты.
Правило 3-х кликов
Вся информация на сайте должна находиться от главной в 3-х кликах, не больше. Выстраивайте простую и удобную навигацию.
Закон Фиттса
Любой элемент должен быть достаточно крупным, чтобы пользователь мог легко взаимодействовать с ним. Хороший антипример — крестик на баннерах мобильной рекламы.

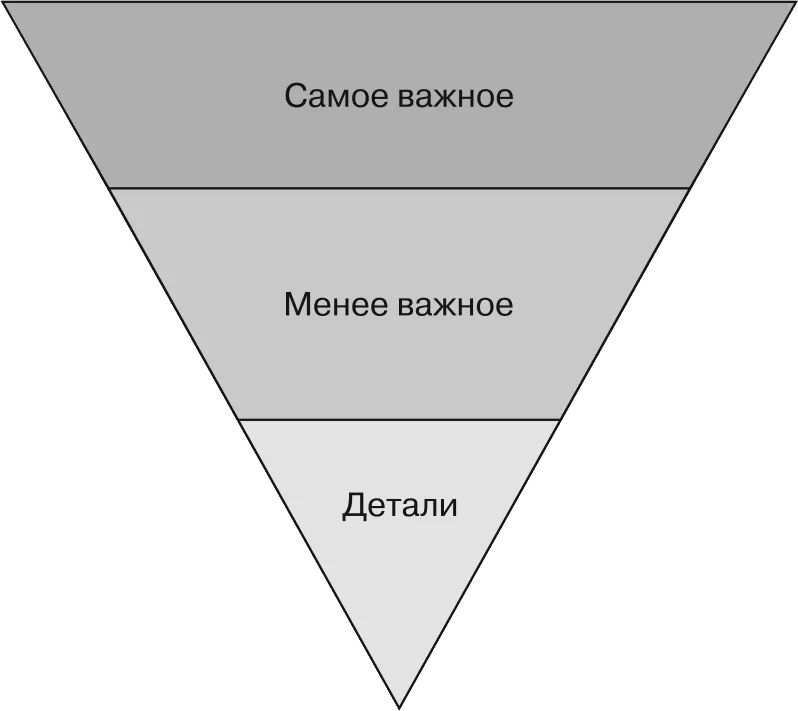
Правило перевернутой пирамиды
Самую важную информацию нужно написать в начале статьи, чтобы пользователь сразу ее увидел. Это правило оптимально для сайтов, ведь люди не любят долго искать нужную информацию по огромному тексту.

Эффект Зейгарник
Пользователи не любят неопределенности и недосказанности. Именно поэтому должны быть цены на сайте, информация о доставке и возврате, гарантии.
Не заставляйте думать
Если попытаться обобщить все статью, то ее можно описать одной только этой фразой. Это настолько общий и исчерпывающий принцип, что именно так решил назвать свою книгу Стив Круг. Она считается одной из лучших в области юзабилити веб-сайтов и мобильных приложений.


С 2013 года работаю с поисковой оптимизацией (SEO).
C 2014 года работаю с поисковой рекламой (Яндекс.Директ/Google Ads).
С 2020 года работаю с рекламой в соц. сетях.
С 2022 года работаю с SMM.
Работала с управлением репутацией.
Мой опыт — это ваши сэкономленные деньги.
Я консультирую всех, кто обращается ко мне. Это бесплатно. Задавайте вопросы. Буду рада помочь.