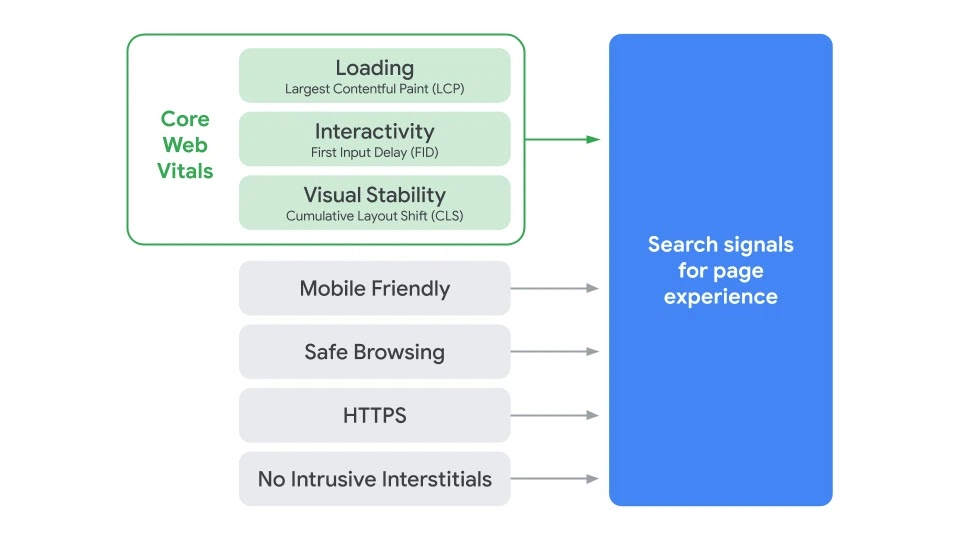
Скоро май, а значит в силу вступит новый сигнал ранжирования Page Experience. Он будет включать Core Web Vital наряду с другими показателями. Давайте разберемся, что нового придумал для нас Google.

Несомненный плюс Core Web Vital — прозрачность параметров. А значит подготовиться к запуску можно уже сегодня.
Специалисты Google выделили основные параметры (core), которые важны для пользователей. Они и будут составлять Core Web Vital, далее показатели будут дополняться. Google планирует обновлять и пересматривать их примерно раз в год.
Сейчас это три основных показателя:
Largest Contentful Paint (LCP) — определяет скорость загрузки страницы.
First Input Delay (FID) — измеряет насколько быстро сайт становится доступен для взаимодействия (откликается на действия).
Cumulative Layout Shift (CLS) — показывает насколько сайт стабилен. Не смещается ли контент после подгрузки?
Показатели будут использоваться только для мобильного поиска. Задача Google — снизить число некачественных сайтов в топе. Таких, где пользователь получает негативный опыт и ему приходится возвращаться к результатам поиска.
Параметры рассчитываются на данных реальных пользователей за последние 28 дней.
Основные требования — быстрая загрузка и готовность сайта к полноценному взаимодействию.
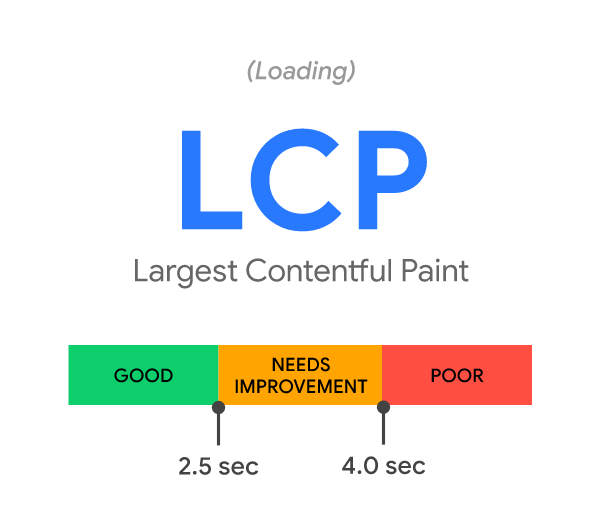
Скорость загрузки LCP
Метрика Largest Contentful Paint замеряет, когда был отрисован самый большой элемент страницы. Оптимальные показатели — до 2,5 сек.

Что считается большим элементом:
- тег img;
- image внутри тега svg;
- постер в теге video;
- фоновое изображение;
- блочные элементы, содержащие текстовые узлы или другие дочерние элементы.
По мере загрузки страницы самый большой элемент может переопределяться. Например, сначала это будет картинка, потом слайдер и .т.д. Считаются только те элементы, которые находятся в области видимости пользователя.
При различии видимого и исходного размера изображения учитывается минимальный. Стили margin, padding или border не учитываются при определении.
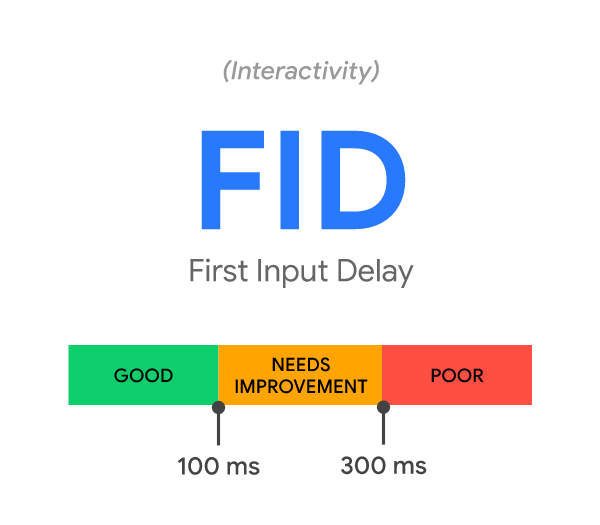
Интерактивность FID
Метрика First Input Delay измеряет сколько времени прошло с момента первого взаимодействия до начала обработки событий браузером. Задержка возникает из-за того, что основной поток браузера занят чем-то другим.
Рассматривает именно момент первого взаимодействия. Потому что наиболее частая проблема — долгая загрузка страницы и невозможность взаимодействовать с сайтом из-за этого.
Измерить его можно только в реальных условиях. Оптимальный показатель до 100 миллисекунд.

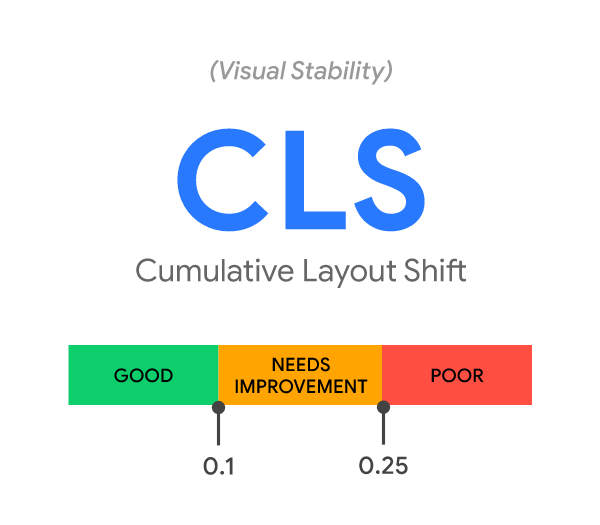
Визуальная стабильность CLS
Думаю все встречались с этим: перешли почитать статью и уже осилили первый абзац, как подгружающиеся блоки рекламы сдвинули положение текста. Только докрутили до момента где остановились — и снова.
Очень часто причиной является реклама, точнее ее изменяющийся размер и асинхронная загрузка. Для повышения скорости загрузки страницы ее конечно, отложили, но для пользователя получилось только хуже.
Метрика Cumulative Layout Shift — это общая сумма показателей стабильности за всю сессию. Да, если реклама неожиданно прогрузится в конце, это тоже испортит показатель.
А вот если уже существующий элемент поменяет свой размер, то это не будет учитываться.
Как это оценивается? Браузер смотрит на размер области просмотра и длину перемещения нестабильных элементов.
Доля расстояния — это наибольшее перемещение разделенное на размер экрана. Оптимальный показатель до 0,1.

Как измерить показатели?
Измерить показатели поможет расширение Web Vitals для Chrome.
Также в Google Search Consol есть данные по показателям каждой страницы. Для страниц, где собрано недостаточно данных о переходах из поиска, показатели отображаться не будут.
Проверить отдельные параметры удобства для пользователей можно в инструментах:
- Google Search Console;
- Google PageSpeed Insights;
- Chrome DevTools;
- Lighthouse;
- WebPageTest;
- Проверка оптимизации для мобильных.
А если ничего не делать?
По заверения представителей Google, релевантность контента важнее параметров Core Web Vital, а влияние Page Experience на старте будет небольшим. Со временем оно вырастет.
Поэтому можно, конечно, проигнорировать майские изменения, но недолго. К тому же показатели — это всего лишь отображение реальных проблем взаимодействия пользователей с сайтом.

С 2013 года работаю с поисковой оптимизацией (SEO).
C 2014 года работаю с поисковой рекламой (Яндекс.Директ/Google Ads).
С 2020 года работаю с рекламой в соц. сетях.
С 2022 года работаю с SMM.
Работала с управлением репутацией.
Мой опыт — это ваши сэкономленные деньги.
Я консультирую всех, кто обращается ко мне. Это бесплатно. Задавайте вопросы. Буду рада помочь.