Сохраненная копия страницы — это точное состояние веб-страницы на определенный момент времени. С ее помощью можно вытащить информацию, которая уже была удалена с сайта.
Сохраненные копии страниц используются для определения версии страницы, на которую опирается поисковая система при ранжировании сайта. Рассмотрим подробнее: когда вы меняете содержимое страницы, то на сайте оно меняется сразу. Но поисковикам понадобится некоторое время, чтобы обойти страницу, проиндексировать ее и сохранить новую версию, на основе которой будет происходить ранжирование. Естественно, для Яндекса и Google сохраненные копии могут отличаться: кто-то быстрее зашел на сайт, кто-то еще не успел обойти.
Как проверить сохраненную копию?
Увидеть сохраненную копию для конкретного поисковика не сложно. Для этого:
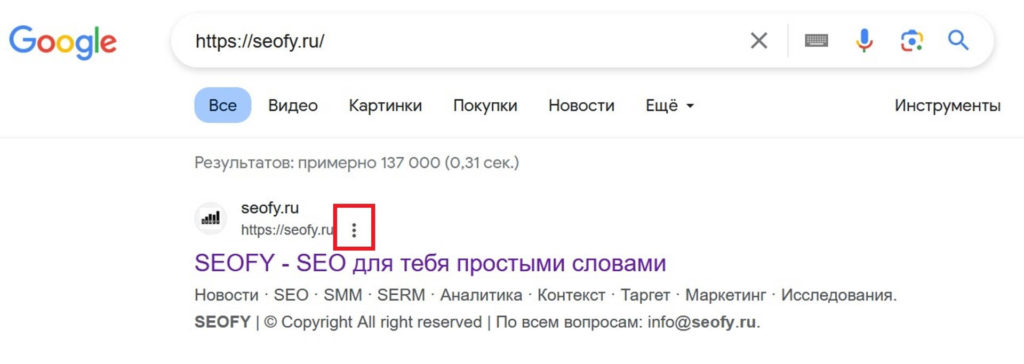
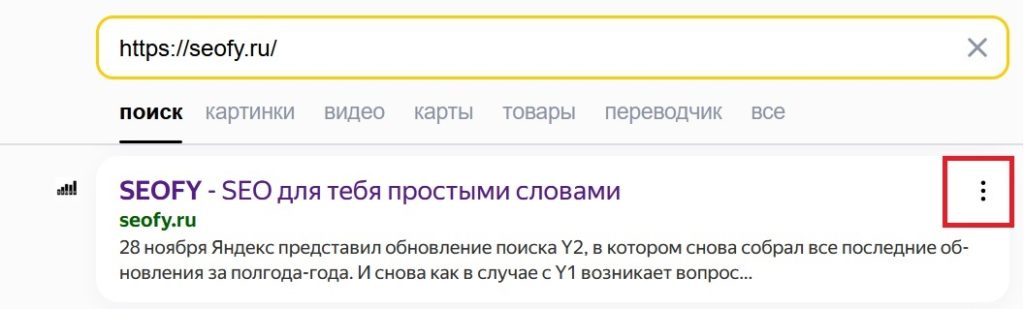
1. Берем URL страницы и вставляем в поисковую строку. В результатах поиска напротив адреса сайта находим три точки и нажимаем на них.


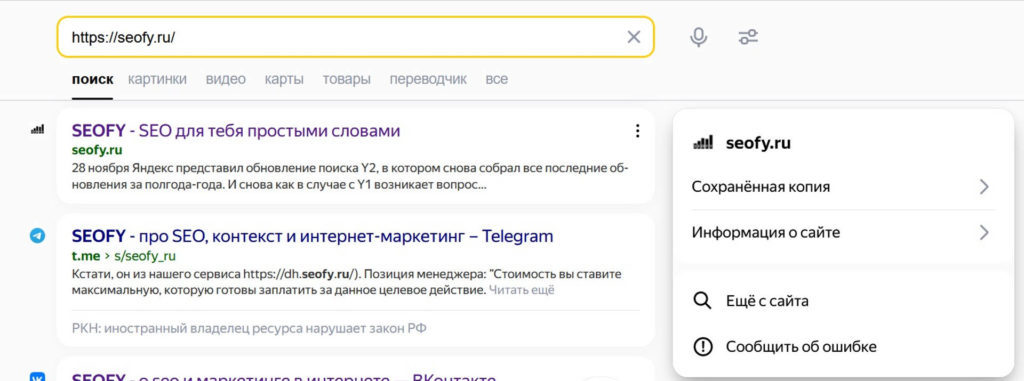
2. Находим пункт “Сохраненная копия”, по клику на него откроется текущая сохраненная копия.

В Google иногда этот пункт пропадает, зато работает альтернативный метод: просто наберите в адресной строке следующий URL (https://site.ru замените на URL своей страницы):
http://webcache.googleusercontent.com/search?q=cache:https://site.ruКак выглядит сохраненная копия?
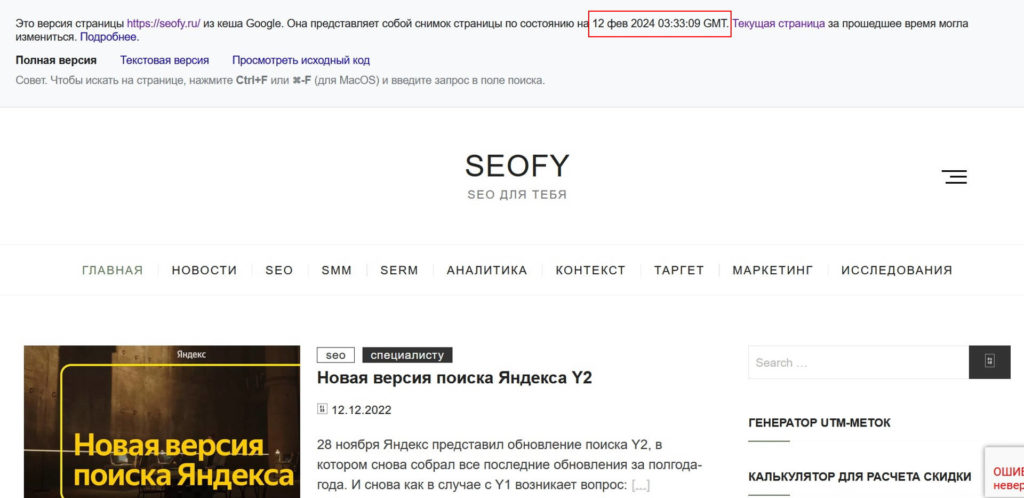
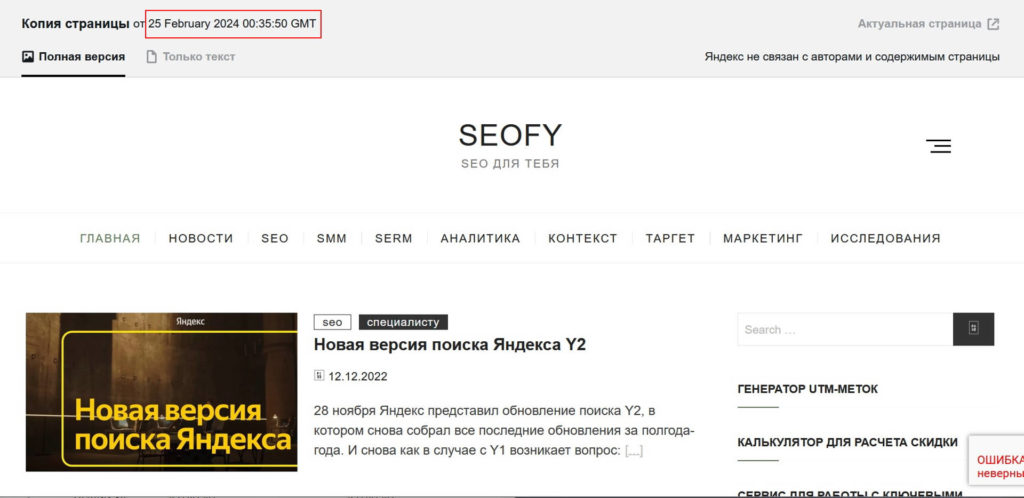
Главная информация сохраненной копии: дата копии. Она позволяет быстро понять, проиндексировались ли последние изменения, если вы помните, когда их вносили.


В Google есть три формата просмотра сохраненной копии:
- полная версия;
- текстовая версия;
- просмотреть исходный код.
В Яндексе только две:
- полная версия;
- только текст.
Лучше посмотреть сразу все доступные форматы, так вы выявите максимальное количество программистских ошибок.
Какие проблемы можно выявить с помощью сохраненной копии?
Обычно сохраненная копия используется только для определения версии страницы, участвующей в ранжировании. Но бывает, что с ее помощью можно обнаружить критические ошибки программистов, способные уничтожить абсолютно все старания по сайту.
А был ли контент?
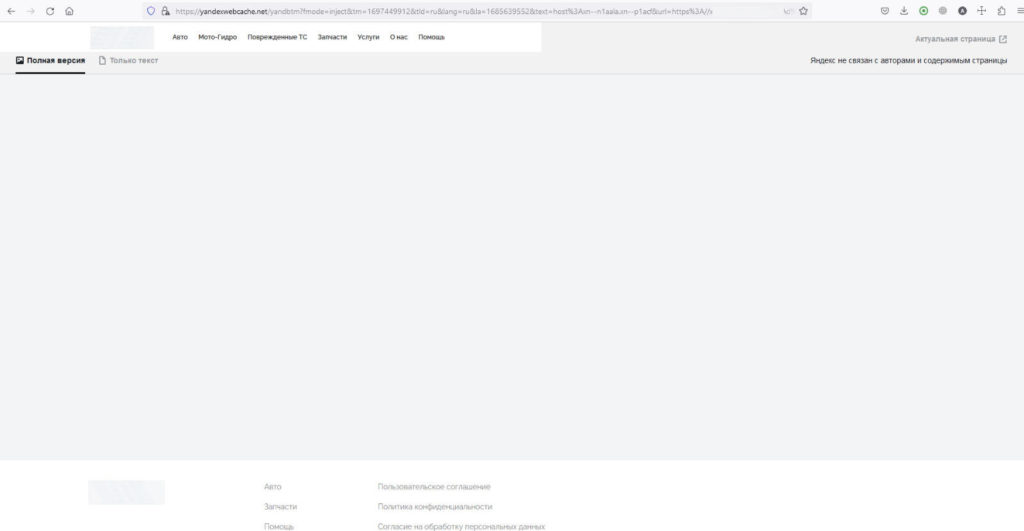
Однажды мне попался сайт, который был как-то сложно написан и рендер страниц происходил на стороне клиента. То есть при просмотре сайта все хорошо, но для поисковых роботов там пустая страница. Пример того, как Яндекс видит страницу:

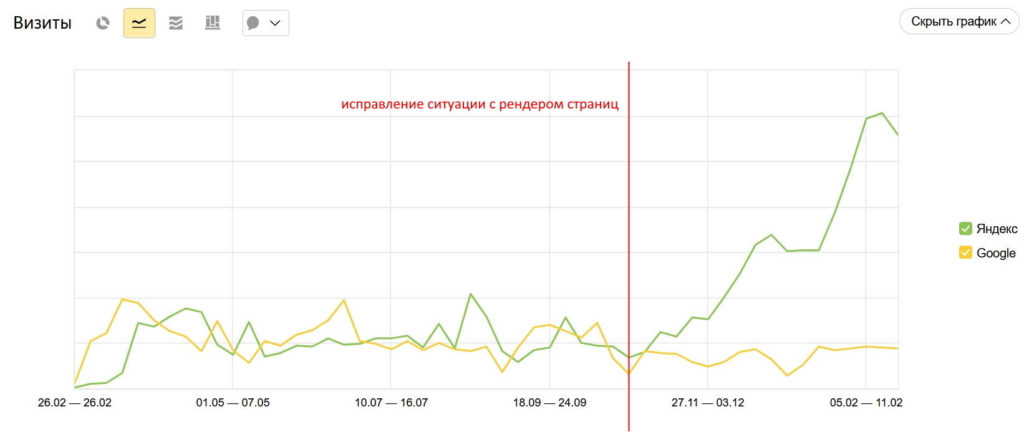
После исправления ситуации с рендером страниц трафик с Яндекса резко пошел вверх. Google, как оказалось, уже умеет работать с такими страницами, поэтому с него трафик не изменился.

Сокращаем, дублируем или обрезаем?
Даже банальное сокращение текста со ссылкой “Читать далее” может быть сделано неправильно.
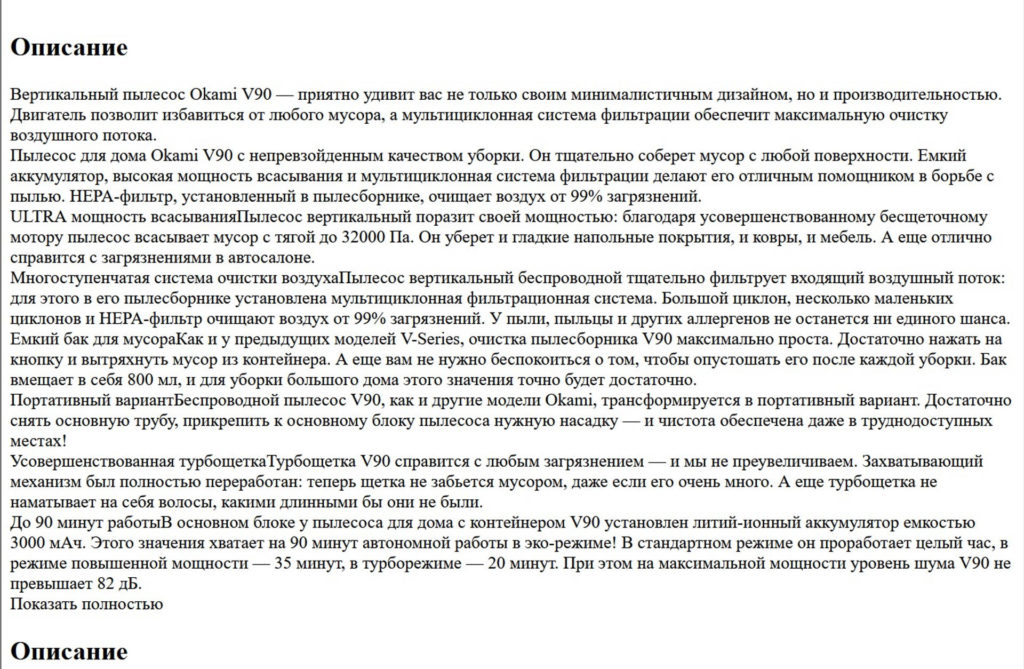
Правильное сокращения текста описания на товаре должно в текстовой версии сохраненной копии представлять полное описание товара без дублирования начальных предложений.
Пример с Озон: как выглядит сокращение описания в карточке товара на сайте:

Как выглядит описание в текстовой версии сохраненной копии:

Мне встречались ошибочные реализации, когда:
- Текст до ссылки “Читать далее” размещался в виде дубля. То есть в сохраненной копии короткий отрезок начала описания просто шел 2 раза подряд.
- Текст до ссылки “Читать далее” обрезался и в сохраненной копии вместо полноценного описания оставалось только 2-3 предложения начала описания.
Даже не знаю, какая из этих ситуаций хуже для позиций сайта в поиске.
Выведем все. Вообще все
Иногда анонсы текста используются в списках статей, например в моем блоге на главной странице. И здесь снова могут быть проблемы неправильной реализации. Однажды, мы разбирались, почему страница блога так медленно загружается. Оказалось, что вместо коротких отрезков и ссылок “Читать далее” на главной странице блога прогружались полностью все статьи со всеми картинками, а потом уже с помощью скрипта формировались анонсы. Как итог: полное дублирование содержимого каждой статьи в коде на главной странице блога и проблемы со скоростью ее загрузки.
Ошибки в других блоках
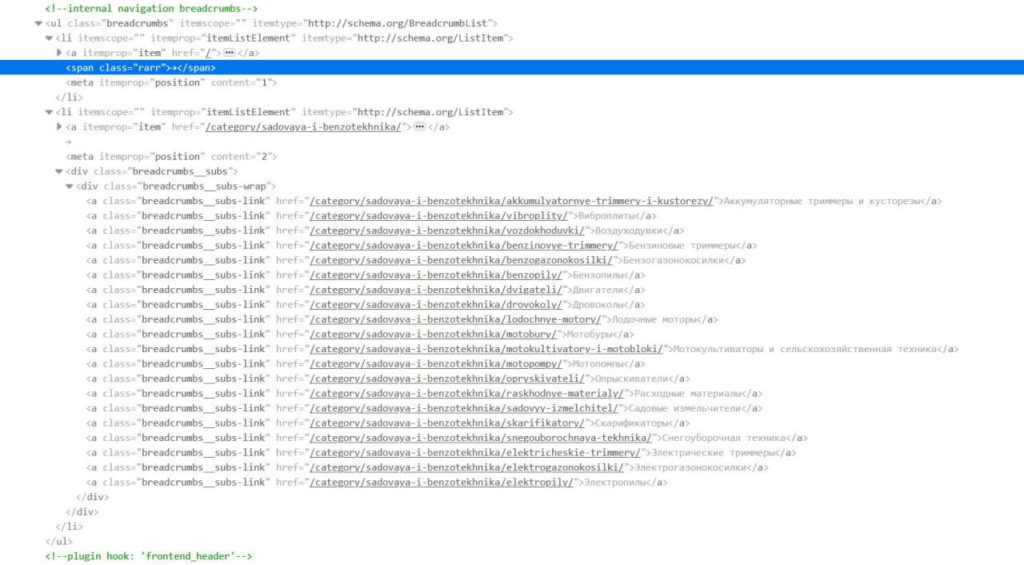
Контентная часть страницы самая важная, но не единственная, что нужно проверять. На одном сайте мне попался странный вывод хлебных крошек. Вместо лаконичной цепочки из трех ссылок от главной до текущей страницы товара, был представлен весь список категорий интернет-магазина. В коде это выглядело так:

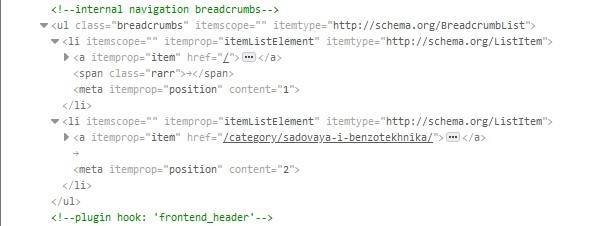
После исправления хлебные крошки начали выглядеть как положено:

Такие ошибки от программистов могут быть абсолютно в любых блоках. Иногда в коде можно найти скрытые элементы, которые дублируют основные блоки. Все это негативно сказывается на позициях.
Невозможно заранее предстказать, где может быть ошибка. Именно поэтому я рекомендую смотреть все три версии (полную, текстовую, кодовую) сохраненной страницы, особенно если вы обновили дизайн или сделали новый сайт.

С 2013 года работаю с поисковой оптимизацией (SEO).
C 2014 года работаю с поисковой рекламой (Яндекс.Директ/Google Ads).
С 2020 года работаю с рекламой в соц. сетях.
С 2022 года работаю с SMM.
Работала с управлением репутацией.
Мой опыт — это ваши сэкономленные деньги.
Я консультирую всех, кто обращается ко мне. Это бесплатно. Задавайте вопросы. Буду рада помочь.